
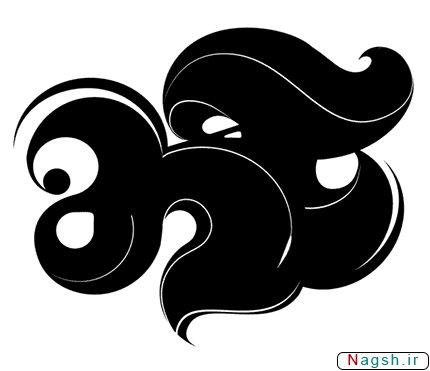
مرحله1: طراحی حرف H
من ابتدا شکل کلی حرف H را با اشکال اولیه و ساده طراحی می کنم. سپس از خطوط راهنما برای تراشیدن قسمت های اضافی استفاده می کنم. پس از کشیدن شکل، به پنل pathfinder اشکال سفید رنگ را unite کنید تا یک شکل واحد بدست آید که من می توانم برای کم کردن یا subtract کردن از شکل سیاه رنگ اولیه از آن استفاده کنم. برای کامل کردن شکل حرف H یک شکل چرخشی در قسمت پایین آن اضافه می کنم و یک نقطه روی پایه آن حک می نمایم.

مرحله2: طراحی حرف T
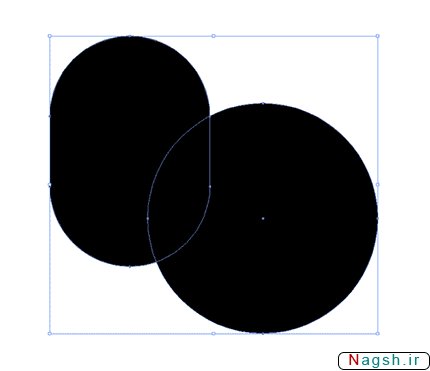
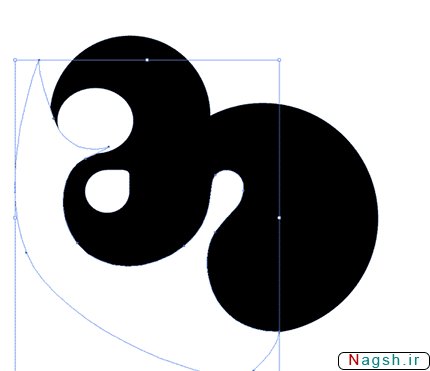
مجددا کار را با ایجاد یک شکل اولیه آغاز می کنیم. من دو دایره و یک دایره رسم می کنم طوری که وسط آن ها به هم متصل باشد تا یک دایره دراز و کشیده ایجاد شود. این سه قسمت را با هم ترکیب (Merge) می کنیم و به سراغ نگاتیوها می رویم دو دایره سفید رنگ باز هم برای عملیات کنده کاری و حکاکی اشکال اضافی و ناخواسته به عنوان راهنما و الگو مورد استفاده قرار می گیرند. وقتی نقاشی کردن اشکال روی یک سمت طرح به اتمام رسید، آن ها را duplicate کرده و قطعه را بچرخانید تا به سمت دیگر هماهنگ شود و آن را متقارن نگه دارد. سرانجام، همه اشکال سفید را با هم ترکیب کرده و آن را از شکل سیاه رنگ مبنا کم (subtract) کنید.

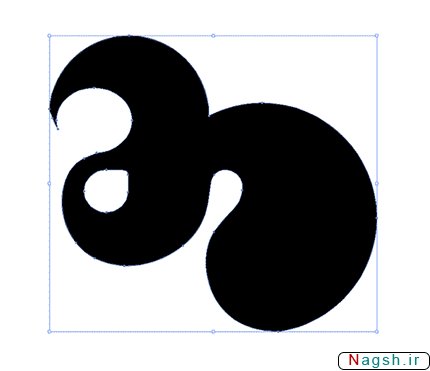
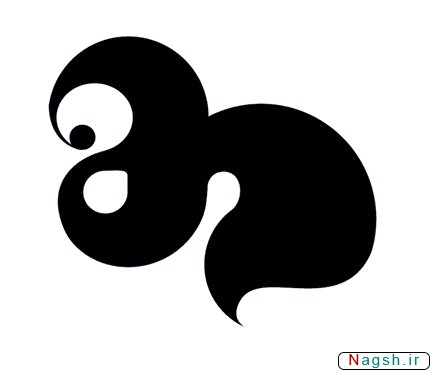
وقتی قسمت اولیه طرح یعنی بازو، کامل شد، مطابق شکل زیر آن را کمی جمع و جور و فشرده می کنیم. من با استفاده از دو دایره پایه منحنی شکل اولیه حرف T را طراحی می کنم. با شکل سوم زاویه را کمی تنظیم کنید. سپس آن ها را با قسمت بازو ترکیب می کنیم (merge). حالا حرف T آماده است.

مرحله3: رندر کردن متن
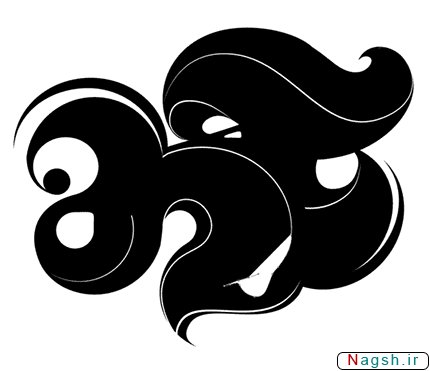
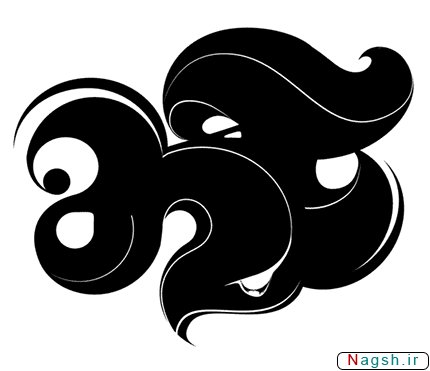
حالا که فنداسیون و اساس مونوگرام آماده شده است، می توانیم به این فکر کنیم که چگونه باید آن را رندر کنیم. من می خواهم طرح محسوس و قابل لمس تر باشد، بنابراین کاری که باید انجام دهیم طراحی چند نقش و نگار است که کمک می کند شکل را فضایی تعریف شود. من استاندارها را بر اساس خط اول که در بالا ساخته شد در ذهنم محاسبه کردم و تنها با دنبال کردن نمونه همهان کارهای قبل را در اطراف حروف انجام دادم. پس از آن، چند خط باز دیگر به دو منحنی اولیه اضافه کردم تا طرح تزیینی تر و شیک تر به نظر برسد. همین طور که مشاهده می کنید من یک خط افقی نیز اضافه کرده ام که دو حرف را به هم متصل می کند. چیزی که در این مرحله به ذهنم رسید اضافه کردن یک بعد دیگر به طرح بود من ی خواستم کار شاداب و با طراوت تر به نظر برسد.

در ادامه تصمیم گرفتم مقداری قطره آب اضافه کنم. من این کار را خیلی دوست دارم چون باعث می شود طرح واقعی تر به نظر برسد. از خطوط مرئی محیطی برای آویزان کردن قطرات استفاده کنید. آن ها را به شکل منحنی هایی که در ذهن خود تداعی می کنید نقاشی کنید. من ابتدا یک قطره اولیه را رندر کنید و سپس آن را روی دیگر حروف نیز قرار دهید.

حالا نوبت رنگ آمیزی طرح رسیده است. این مرحله اهمیت زیادی دارد، چون نه تنها از حالت سیاه و سفید خارج می شود بلکه اشکال حروف را نیز مشخص و تعریف می کند. کاری که من در این جا انجام دادم، مثل خطوط مرئی، تنظیم یک نمونه با قطعه اول و عبور از این مرحله بود.

مرحله4: شبیه سازی تعریفی
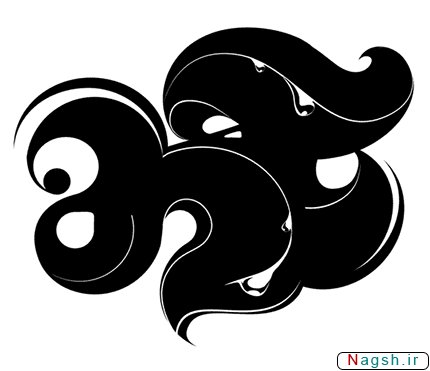
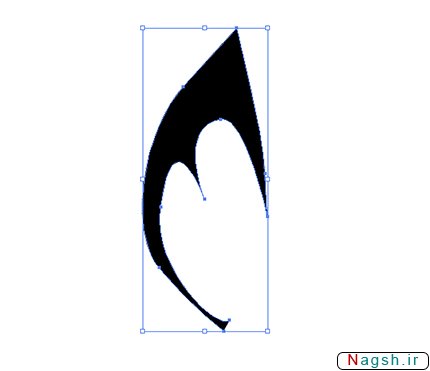
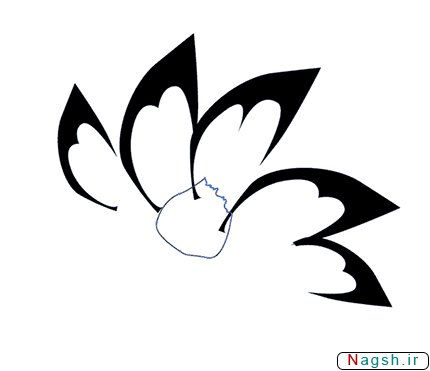
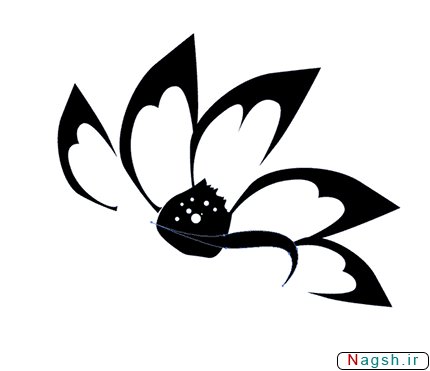
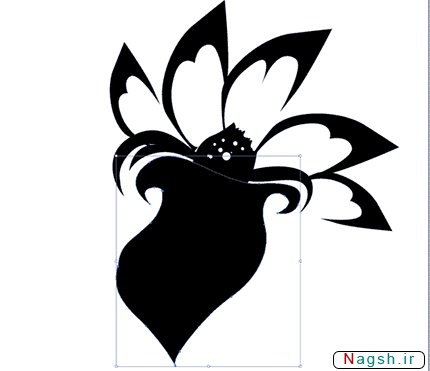
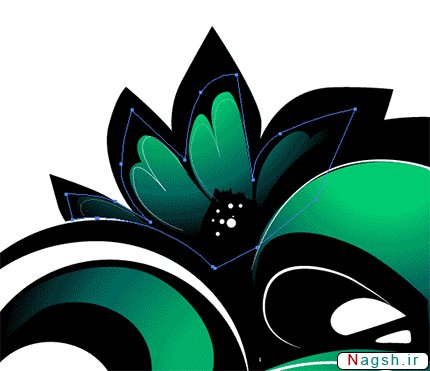
برای تاکید و شدت بخشیدن تم و مضون مونوگرام و برای کمک به حفظ شکل کروی ترکیب تصمیم گرفتم یک گل طراحی کنم که با حروف نیز هماهنگی و هم خوانی داشته باشد. کار را با یک گلبرگ آغاز می کنیم و با کشیدن بدنه گل به پایان می رسانیم. این طرح باید ساده باشد تا با حروف مطابقت داشته باشد.

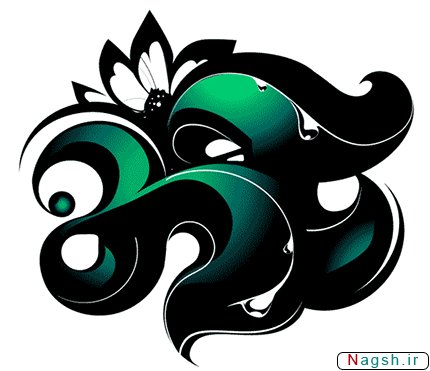
مرحله5: کنار هم قرار دادن طرح ها
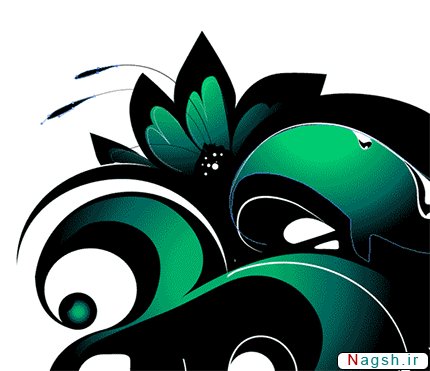
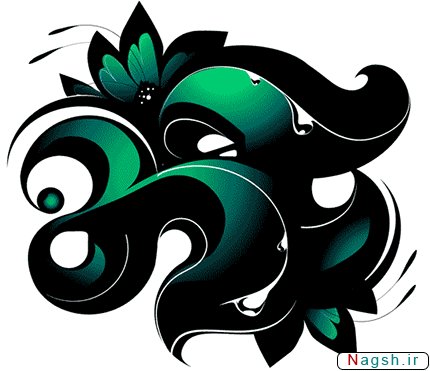
من گل را کنار دو حرف قرار دادم و سایز آن را کاهش دادم. همچنین قسمت های ناخواسته را نیز پاک کردم. سپس یک سایه روشن نقاشی می کنیم و گل را با گرادیانتی که برای سایه روشن حروف بکار بردیم رنگ آمیزی می کنیم. حالا چند مادگی یا آنتن به آن اضافه می کنیم. سرانجام گل را duplicate کرده و آن را در قسمت تحتانی حرف T قرار دهید تا تعادل مناسب در طرح ایجاد شود. در این مرحله یک بازبینی کلی روی طرح انجام می دهیم تا ببینیم چه چیز دیگری نیاز دارد. من تصمیم گرفتم روی حرف T یک استروک (stroke) و روی قطره ها یک گرادینت و اعمال کنم و یک کرم شب تاب در قسمت بالایی متن اضافه کنم. در اینجا کار ما نیز به پایان می رسد.


















