خلق افکت های Halftone در ایلوستریتور
Halftone
قصد نداریم به حاشیه بپردازیم، اما توضیح این مطلب به یادگیری Halftone کمک زیادی می کند. در واقع Halftone شبیه سازی رنگ های دبنال هم با نقاطی به فاصله های مساوی در اندازه های مختلف می باشد. چشم این نقاط کوچک را به رنگ های صاف و یک دست ترکیب می کند. بنابراین هر چیزی که در ایلوستریتور طراحی می شود و شامل رنگ های پی در پی و به دنیال هم است، با halftone شبیه سازی می شود. این شامل گرادیانت ها، blend ها و gradient mesh ها می شود. به علاوه شما می توانید halftone ها را به عکس ها نیز اعمال کنید.
زمانی که با halftone سروکار داریم رنگ نیز اهمیت خاصی پیدا می کند. در کنار رنگ های صاف و ملایم، چشم انسان یک پالت محدود شده از رنگ ها را ترکیب می کند تا رنگ های بی شماری در halftone بسازد. این کار شبیه ترکیب کننده رنگ است. halftone نقاط فیرروزه ای (Cyan) و زرد را ترکیب می کند تا یک رنگ سبز بسازد. اگر شما از رنگ های پردازش شده (مثل ترکیب رنگ سبز که از فیروزه ای و زرد تشکیل شده) استفاده کنید، زمانی که افکت halftone را خلق می کنید ممکن است این رنگ با ظرافت و زیبایی لازم به وکتور تبدیل نشود. من پیشنهاد می کنم در halftone ابتدا از رنگ سیاه یا رنگ های یک دست استفاده کنید. پس از اینکه halftone به وکتور تبدیل شد شما می توانید آن را به یک رنگ پردازش شده مثل CMYK یا RGB تغییر دهید.
اگر هیچ یک از این موضوعات برای شما مهم نیست، فقط از رنگ سیاه به عنوان رنگ تیره و از رنگ سفید به عنوان رنگ روشن در گرادیانت ها blends ها و gradient mesh ها استفاده کنید. پس از اینکه تبدیل به وکتور شدند هر رنگی را که می خواهید به کار ببرید.
Halftone از Gradient, Blend و Gradient Mesh
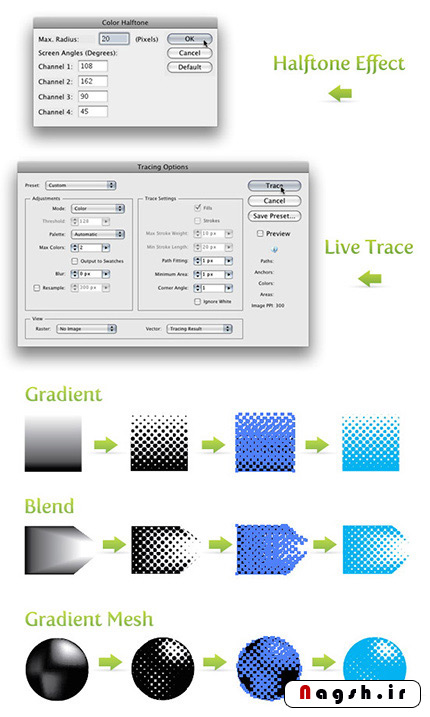
در حالی که Gradient, Blend و یا Gradient Mesh انتخاب شده است به مسیر Effects > Pixelate > Color Halftone بروید. Max Radius را به 20 تغییر داده و سایر تنظیمات را بدون تغییر رها کنید. اگر نقاط در halftone ها خیلی کوچک و یا خیلی بزرگ هستند، می توانید مقدار Max Radius را با دو بار کلیک کردن روی افکت Color Halftone در پنل Appearance تغییر دهید.
حالا می توانید تصویر را برای ایجاد هنر وکتور ردیابی کنید. وقتی تصویر وکتور باشد ردیابی آن ساده تر خواهد بود.
ابتدا، به مسیر Object > Expand Appearance رفته تا تصویر Expand شود. تصویر را انتخاب کنید، پنل Control به صورت پیش فرض روی Live Trace تنظیم شده است. روی فلش کوچک کنار Live Trace کلیک کرده و Tracing Options را انتخاب کنید، همچنین می توانید از مسیر Object > Live Trace > Tracing Options نیز وارد شوید. حالا گزینه های را طبق دستورالعمل زیر تغییر دهید:
Mode: Color (این گزینه در در صورتی انتخاب کنید که شئ حاوی رنگ است)
Max Colors: این گزینه به این بستگی دارد که چه تعداد رنگ به کار برده اید
Path Fitting: 1px
Minimum Area: 1px
Corner Angle: 1
Ignore White: فعال شود
ایده بدی نیست که یک Preset در Tracing Options ذخیره کنید. ذخیره سایز یک Preset باعث می شود بازخوانی این تنظیمات آسان تر شود. روی دکمه Expand از پنل Control کلیک کنید. حالا یک شئ وکتور دارید.

Halftone از تصویر
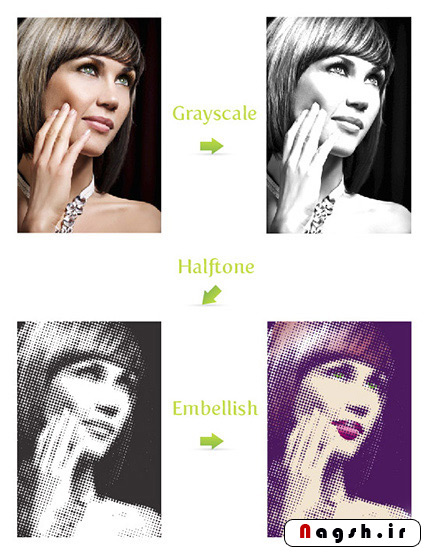
ابتدا، با رفتن به مسیر File > Place یک تصویر وارد نرم افزار کنید، سپس عکس را انتخاب کنید. وقتی عکس روی سند قرار دارد، روی دکمه Embed از پنل Control کلیک کنید تا تصویر جاسازی شود. سپس به مسیر Edit > Edit Colors > Convert to Grayscale بروید. حالا می توانید همان تنظیمات قبل را برای افکت halftone و vector tracing یا ردیابی وکتور اعمال کنید. شما همیشه می توانید بازگردید و در صورتی که نقاط خیلی کوچک یا خیلی بزرگ هستند مقدار Max Radius را تغییر دهید. حالا آماده اید تا halftone را با رنگ تزیین کنید.

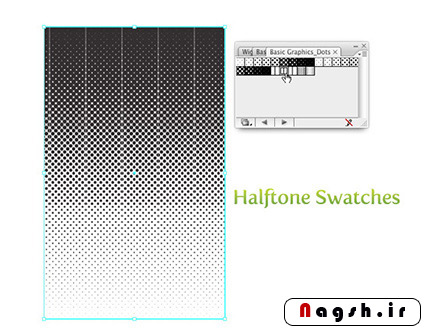
سواچ های Halftone
اگر گزینه های halftone بیشتری می خواهید، سواچ های halftone موجود در Illustrator را چک کنید. به عقیده من اینها مثل تکنیک های قبلی همه کاره نیستند، اما ارزش مرور کردن را دارند. برای باز کردن این سواچ ها، روی منوی پنل Swatch کلیک کنید. سپس به مسیر Open Swatch Library > Patterns > Basic Graphics > Basic Graphics_Dots بروید. 5 سواچ آخر در این مجموعه سواچ های halftone هستند.

تمرین
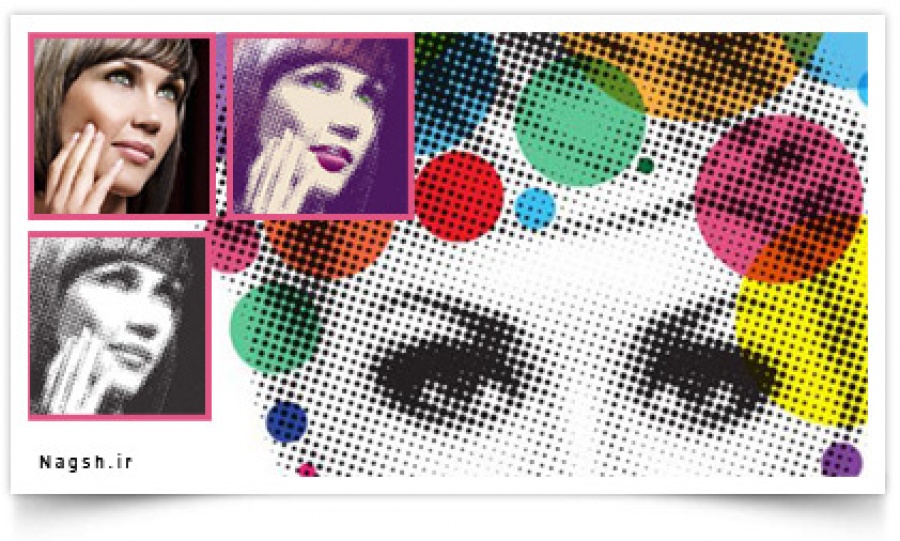
همین جا کار را رها نکنید. سعی کنید تنظیمات halftone را دستکاری کنید و یا این افکت را روی عکس های رنگی و اشیای وکتور دیگر اعمال کنید. در زیر نمونه هایی از اعمال این افکت روی طرح هایی که من خودم طراحی کرده ام را مشاهده می کنید.

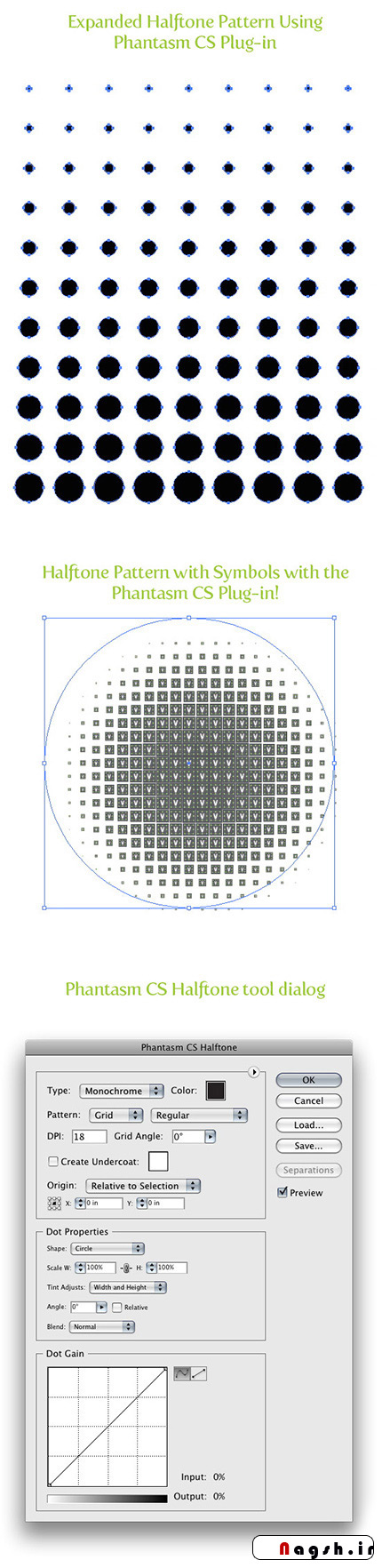
بسیاری از شما متعجب خواهید شد اگر بتوانید افکت های halftone را با دایره های کامل در پترن halftone بسازید. متاسفانه، با تکنیک های بالا، دوایر در پترن ها هرگز کامل نخواهند بود. به هر حال، یک پلاگین ایلوستریتور با نام Phantasm CS وجود دارد که می توانید با کمک آن پترن های halftone کامل ایجاد کنید ممکن است قبلا نام این پلاگین را شنیده باشید. حالا Phantasm CS یک ابزار halftone شگفت انگیز اضافه کرده است. اکنون Phantasm CS خلق افکت های کامل را به یک کار بسیار ساده تبدیل کرده است. به علاوه شما کنترل بیشتری روی پترن halftone دارید.