طراحی و متحرّک سازی یک توپ چابک
نمایش تصویر نهایی
در تصویر زیر می توانید فایل انیمیشن نهایی را که در ادامه طراحی خواهیم کرد مشاهده نمایید.
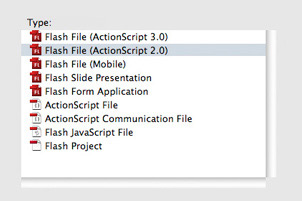
با رفتن به مسیر File > New یک سند جدید Flash File (ActionScript 2.0) در فلش باز کنید.

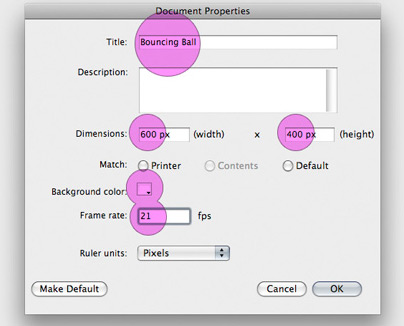
از پنل Properties در پایین صفحه برای وارد کردن تنظیمات سند استفاده کنید. ابتدا برای سند نامی در نظر بگیرید، سپس برای ابعاد صحنه (ناحیه ای از سند که در زمان متحرّک سازی قابل رؤیت است) مقادیر 600px و 400px را وارد کنید. رنگ بک گراند را روی سفید تنظیم کنید. مقدار Frame Rate را نیز به 21fps (فریم بر ثانیه) تغییر دهید. با استفاده از مقدار 21fps یک انیمیشن سریع و روان به دست خواهیم آورد.

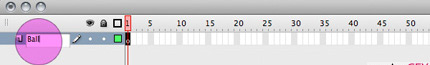
در زمان کار با فلش، سازماندهی نقش کلیدی ایفا می کند؛ بنابراین قبل از اینکه شروع به ترسیم توپ کنیم، برای لایه نام می گذاریم. بر روی کلمه "Layer 1" دابل کلیک کرده و نام را به "Ball" تغییر دهید.

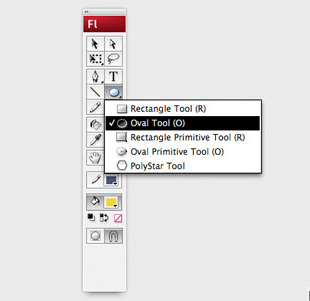
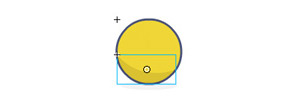
ابزار Oval را بردارید. رنگ stroke و fill را انتخاب کنید؛ مثلاً مانند تصویر زیر. سپس با نگه داشتن کلید Shift و درگ کردن موس، یک دایره کامل ترسیم کنید. هم چنین از پنل Properties استفاده کرده و ضخامت Stroke را روی 3px تنظیم نمایید.

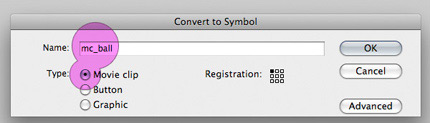
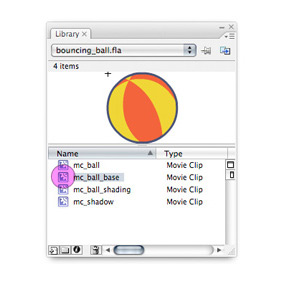
با طراحی سمبل ها در فلش می توانید از اشیاء مشابه، نمونه های متعددی در یک فایل ایجاد نموده و از آن ها استفاده کنید. سمبل ها از پنل Library قابل دسترسی هستند (Window > Library). با تغییر یک سمبل، تمام نمونه های آن که در فایل موجودند تغییر خواهند کرد. ما می خواهیم دایره ترسیم شده را به یک سمبل برای طراحی توپ تبدیل کنیم. دایره را انتخاب کرده و کلید F8 را بزنید. نام آن را "mc_ball" بگذارید. Type را روی Movie Clip تنظیم کرده و OK را بزنید.

گام 6 : سایه
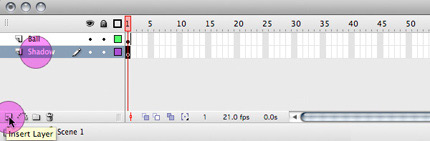
یک لایه جدید در زیر لایه "Ball" اضافه کنید و آن را "Shadow" بنامید. جهت ترسیم سایه در زیر توپ، داخل اولین فریم این لایه، یک بیضی ترسیم کنید. استروک آن را حذف کرده و آن را با کد رنگ E2E0E5 # پر کنید. مانند کاری که قبلاً برای توپ انجام دادید، آن را به سمبل تبدیل نمایید. سپس نام آن را به "mc_shadow" تغییر دهید.

گام 7 : محل قرار گرفتن سمبل ها
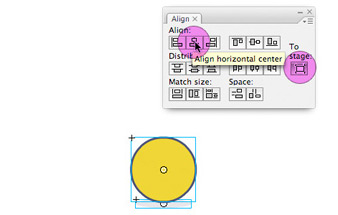
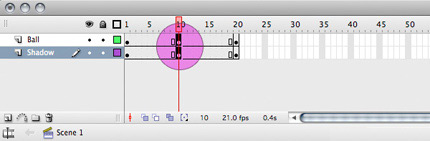
دو سمبل را طوری قرار دهید که به نظر بیاید توپ بر روی زمین است. به مسیر Window > Align بروید و در پنل Align، بر روی To Stage کلیک کرده و دو سمبل را به صورت افقی براساس مرکزشان باهم تراز کنید.

گام 8
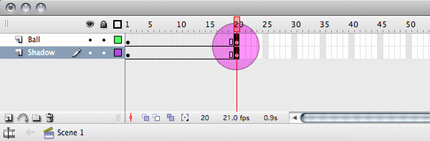
تا این جا سمبل ها را به شکل ساده ترسیم کرده ایم. اکنون زمان متحرّک سازی آن هاست. کلید Shift را نگه دارید و در نوار زمانی بر روی فریم شماره 20 در هر دو لایه کلیک نمایید. به مسیر Modify > Timeline > Convert to Keyframes رفته و یا کلید F6 را بزنید تا این فریم ها به فریم های کلیدی تبدیل شوند. فریم های کلیدی نقاطی از نوار زمان را نشان می دهند که در آن ها اتفاقی رخ می دهد. این نقطه پایان انیمیشن خواهد بود. به بیان دیگر، توپ از زمین به سمت بالا جهش می کند، به نقطه اوج خود می رسد و به محل اولیه خود باز می گردد. چنین اتفاقی برای سایه هم رخ می دهد: با اوج گرفتن توپ، سایه محو می شود و در فریم شماره 20 به محل اولیه خود باز می گردد.

گام 9 : نقطه اوج
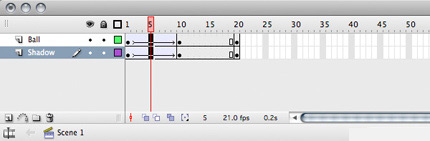
اکنون فریمی را تعیین می کنیم که توپ در نقطه اوج خود قرار دارد. فریم شماره 10 را بر روی هر دو لایه انتخاب کرده و کلید F6 را بزنید تا به فریم کلیدی تبدیل شود.

گام 10 : حرکت دادن!
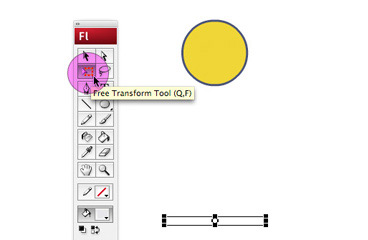
در حالی که لغزنده بر روی فریم شماره 10 قرار دارد، سمبل توپ را مقداری به سمت بالا انتقال دهید. ابزار Free Transform را بردارید و اندازه سمبل "shadow_main" را افزایش دهید.

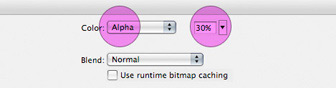
در پایان، در حالی که سایه در حالت انتخاب است، در پنل Properties به قسمت Color بروید. آن را روی Alpha با مقدار 30% تنظیم نمایید.

گام 11 : Tween کردن
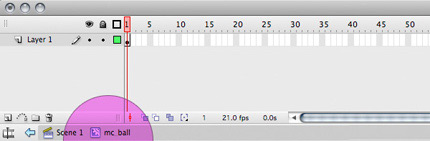
Tween کردن فرایندی است که در آن، فلش به صورت اتوماتیک تمام صحنه های بین دو موقعیت را تولید می کند. ما می خواهیم فریم های بین فریم اول و فریم شماره 10 (فریم میانی) را تولید نماییم. تمام فریم های بین فریم شماره 1 و 10 را بر روی هر دو لایه انتخاب کنید و به پنل Properties بروید. Motion را از قسمت Tween انتخاب کنید. خواهید دید که فریم های حاصل بنفش رنگ می شوند.

گام 12 : فرایند آسان تنظیم سرعت
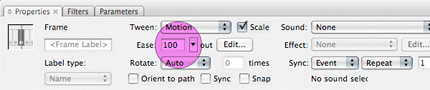
لغزنده را با موس به عقب و جلو حرکت دهید. خواهید دید که توپ و سایه به زیبایی حرکت می کنند. سرعت این حرکت هنوز هم یکنواخت است. زمانی که توپ به نقطه اوج خود می رسد، سرعت آن باید کاهش پیدا کند. این کار را می توان به سادگی انجام داد. مجدداً در حالی که یک فریم از هر دو لایه انتخاب شده است (داخل ناحیه Tween شده) به پنل Properties بروید و مقدار Ease را روی 100 تنظیم کنید. با این کار، سرعت توپ در حال بالا رفتن کاهش می یابد.

گام 13 : برگشت به زمین
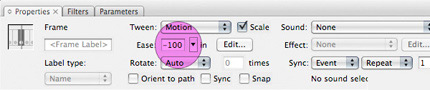
حال که انیمیشن بالا رفتن توپ را با موفقیت ساختیم، گام های Tween کردن را برای فریم های شماره 11 تا 20 نیز تکرار کنید. این بار، مقدار Ease را روی 100- تنظیم کنید. با انجام این کار، سرعت توپ در حال رسیدن به زمین افزایش پیدا می کند.

گام 14 : کار را بررسی کنید!
جهت مشاهده انیمیشن کلیدهای Cmd/Ctrl + Enter را بزنید. انیمیشن باید مانند زیر باشد:
گام 15 : واقعی تر کردن انیمیشن
با فرض این که توپ از ماده ای انعطاف پذیر ساخته شده است، زمانی که با زمین برخورد می کند باید اندکی تغییر شکل دهد. پس فریم آخر را اضافه می کنیم که در آن، توپ یک لحظه بر روی زمین پهن می شود. فریم شماره 21 را بر روی هر دو لایه انتخاب کنید و کلید F6 را بزنید تا به فریم کلیدی تبدیل شود. سپس از ابزار Free Transform جهت فشرده کردن توپ از قسمت بالایی استفاده کنید (در حین انجام این کار کلید Alt را نگه دارید تا قسمت پایینی توپ در جای خود بماند).

گام 16 : توجه به جزئیات
حرکت جهشی توپ تمکیل شده است. حال باید جزئیات و حرکت بیشتری به توپ اضافه کنیم. بر روی سمبل "ball" بر روی هر یک از فریم های کلیدی دابل کلیک کنید تا به تنظیمات نوار زمانی آن وارد شوید. موقعیت فعلی شما باید "Scene 1 , mc_ball" باشد.

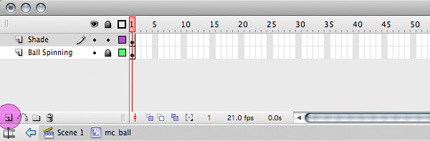
گام 17 : Layer 2
بر روی آیکن Insert Layer کلیک کنید تا لایه ای در بالای لایه فعلی ایجاد شود. از دایره موجود در Layer 1 کپی گرفته و آن را در Layer 2 پیست نمایید (Cmd/Ctrl + C و سپس Cmd/Ctrl + Shift + V). اکنون نام لایه زیری را به "Ball Spinning" و نام لایه بالایی را به "Shade" تغییر دهید. در پایان، لایه "Ball Spinning" را قفل کنید.

گام 18 : ایجاد سایه بر روی توپ
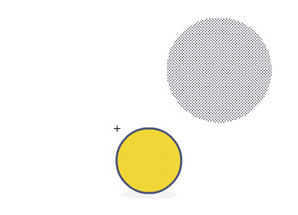
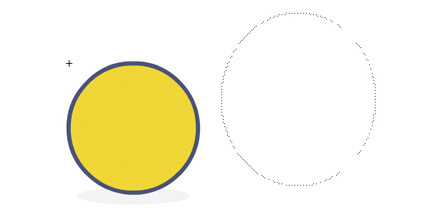
یک دایره بزرگ در صفحه ترسیم کنید و مطمئن شوید که رنگ آن با رنگ دایره موجود متفاوت است.

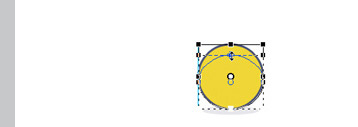
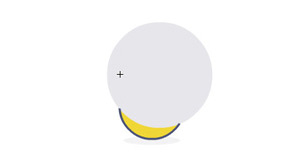
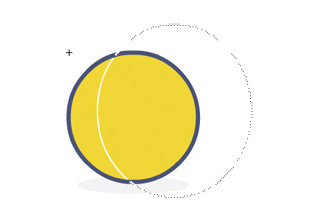
دایره بزرگ تر را طوری قرار دهید که چیزی که از توپ زرد رنگ به چشم می آید، تقریباً شکل سایه ای بر روی توپ باشد. تمام اشیاء را آزاد کنید.

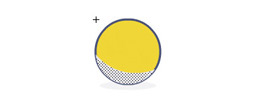
حال مجدداً دایره بزرگ تر را انتخاب کنید و کلید Delete را فشار دهید. با قرار دادن اشکالی که گروه بندی یا تبدیل به سمبل نشده اند بر روی شکل دیگر، آن ها را به روشی که با نقاط در برنامه های نقاشی رفتار می کنید، ترکیب نمایید. با حذف دایره بزرگ تر، یک شکل هلالی باقی می ماند که سایه روی توپ را تشکیل خواهد داد. استروک باقیمانده را انتخاب کرده و حذف کنید و شکل هلالی را با کد رنگ E2E0E5 # رنگ آمیزی نمایید.

گام 19 : Opacity سایه
به دلیل این که این شکل هلالی نقش سایه را بر روی توپ بازی می کند، بهتر است آن را روی مُد Multiply تنظیم کنیم. برای انجام این کار، باید آن را به سمبل Movie Clip تبدیل نمایید. کلید F8 را بزنید و نام "mc_ball_shading" را وارد کنید. به پنل Properties رفته و Blend را به Multiply تغییر دهید.

گام 20 : کار را بررسی کنید!
جهت مشاهده انیمیشن کلیدهای Cmd/Ctrl + Enter را بزنید. انیمیشن باید مانند زیر باشد:
گام 21 : دست کاری بردارها
حال که کار سایه پردازی را انجام دادیم، می توانید لایه "Shade" را قفل کرده (شاید هم آن را غیر قابل رؤیت کنید تا کار آسان تر شود) و قفل لایه "Ball Spinning" را باز نمایید. می خواهیم به دایره ترسیم شده پترن اضافه کنیم تا مانند توپ واقعی به نظر برسد. از ابزار Oval جهت ترسیم یک بیضی بزرگ در صفحه استفاده کنید. استروک آن را روی اندازه 1px با کد رنگ FFFFFF # تنظیم نمایید. رنگی برای پر کردن آن لازم نیست.

گام 22 : حذف اضافات
استروک را مانند تصویر زیر در محل مناسب قرار داده و آن را رها کنید. حال با کلیک کردن، قسمتی از استروک را که خارج از توپ است انتخاب کنید. مانند ایجاد شکل هلالی در مراحل قبل، با این کار، تمام بردارها بر روی این لایه با هم ادغام می شوند و یک قسمت جداگانه را شکل می دهند. بخش خارجی استروک را حذف کنید.

گام 23 : اصلاح و تکرار
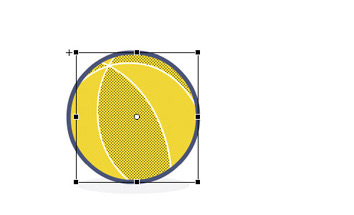
دو بیضی دیگر ترسیم کرده و آن ها را در بالای دایره قرار دهید به طوری که در بالا به هم متصل شوند. سپس قسمت های اضافی که خارج از دایره قرار دارند را حذف نمایید. لزومی ندارد بیضی ها اندازه و مقادیر برابری باهم داشته باشند. کافیست سعی کنید و بتوانید شکلی مانند تصویر زیر به وجود بیاورید. چیزی که شما طراحی کرده اید، یک سری قطعات است که می توان آن ها را به صورت جداگانه رنگ آمیزی نمود.

گام 24 : کار را بررسی کنید!
قطعات را یک در میان با کد رنگ EA512D # رنگ آمیزی کرده و تمام استروک های سفید رنگ را از داخل توپ حذف نمایید. جهت مشاهده انیمیشن کلیدهای Cmd/Ctrl + Enter را بزنید. انیمیشن باید مانند زیر باشد:
گام 25 : زمانی که توپ می چرخد
حال آخرین بُعد حرکت را به انیمیشن اضافه می کنیم. توپ در هنگام جهش اندکی می چرخد. برای پیاده سازی این افکت، ابتدا نیاز است توپ را در لایه "Ball Spinning" به یک سمبل تبدیل نماییم. بر روی اولین فریم کلیدی این لایه کلیک کنید تا هرچیزی که بر روی آن قرار دارد انتخاب شود. حال کلید F8 را بزنید و نام آن را "mc_ball_base" بگذارید. خواهید دید که نام آن در پنل Library در میان نام بقیه سمبل ها اضافه می شود (Window > Library).

گام 26 : اضافه کردن فریم ها
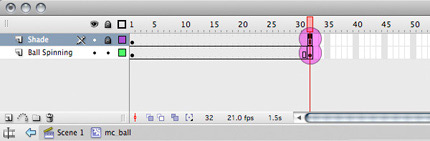
فریم شماره 32 بر روی لایه "Spinning Ball" را انتخاب کرده و کلید F6 را بزنید تا به یک فریم کلیدی تبدیل شود. فریم شماره 32 را بر روی لایه بالایی انتخاب نموده و کلید F5 را بزنید. با این کار یک فریم جدید ایجاد می شود؛ ولی به دلیل این که سمبل "Shade" تغییر مکان نمی دهد، لازم نیست آن را به یک فریم کلیدی تبدیل نمایید. فقط کافیست اطمینان حاصل کنید زمانی که لغزنده به این مکان می رسد، سمبل "Shade" حاضر و آشکار است. چرا فریم شماره 32 را انتخاب کردیم؟ ما می خواهیم توپ در هر 32 فریم یک بار بچرخد. توپ در هر 20 فریم یک بار جهش می کند و این زمان بندی نامنظم به این معنی است که توپ در حین جهش، چرخش های مداومی در مکان های مختلف خواهد داشت. ممکن است این مطلب هنوز برای شما روشن نشده باشد ولی با رفتن به مراحل بعدی متوجه همه چیز خواهید شد.

گام 27 : Tween کردن چرخش
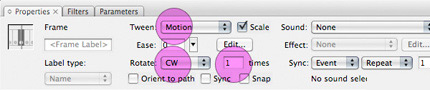
یک فریم بر روی لایه "Ball Spinning" انتخاب کرده و به پنل Properties بروید. Tween را روی Motion تنظیم کنید. این بار، مقداری برای Ease نیاز نیست. توپ باید به صورت پیوسته و یکنواخت با سرعت یکسانی بچرخد. Rotate را روی CW (Clockwise) با مقدار 1 (تعداد چرخش توپ) تنظیم کنید. لایه "Shade" قطعاً تحت تأثیر واقع نشده و سایه نیز بر روی همان قسمت توپ باقی خواهد ماند.

نتیجه گیری
اکنون یک انیمیشن دارید. کلیدهای Cmd/Ctrl + Enter را فشار دهید و بررسی کنید که انیمیشن طبق علاقه شما هست یا نه. ممکن است نیاز به تغییراتی داشته باشد؛ مثلاً افزایش تعداد فریم ها در قسمت Tween، تغییر ارتفاع توپ، تعداد دفعات چرخیدن توپ و غیره. این آموزش، در مورد نوار زمان و لایه ها در فلش، کاربرد ابزار ترسیم برداری، سلسله مراتب سمبل ها و اشیاء و Tween کردن اطلاعاتی به شما ارائه کرد.

















